Work Flow Guide [DEPRECATED]
Story Workflow Overview
The design team develops ideas and posts them on a storyboard that the programming team and other teams will create tasks to complete from. The storyboard is divided into sagas. The sagas are then divided into chapters and chapters are divided into stories.
Each chapter consists of larger systems that will be developed by each of the teams. In order to hold consistent documentation and design standards, these chapters will be created in three distinct parts.
It is worth noting that these are not mandatory, but highly recommended.
Sagas, their chapters, and their stories can be found in the milestone production storyboards here.
We also have a milestone board specifically for the programming team here, and a board for UML diagrams here. We are still figuring out how these will be organized and used.
Part 1: Design Goals and Diagrams
Before writing any code, it is important that the programming team understands and comes to a consensus on what the design goals are with the design team, and what is the best way to implement them. The purpose of step 1 will be to take this knowledge and create easy to understand documentation and guidelines for implementing our stories in the form of UML diagrams.
What are UML Diagrams?
UML diagrams, or Unified Modeling Language diagrams are a tool used to help system architects and developers understand, collaborate on, and develop a system or application. They are a flexible, easy to understand model used to convey the flow of a system or application without needing a technical understanding of it.
To create these diagrams, we use draw.io which can be found here https://app.diagrams.net/
Draw.io is only one option. If you have a diagram tool that you are most comfortable with, feel free to use that instead.
A more in depth guide on how we use UML diagrams can be found here:
Step 1 - Overarching Diagram
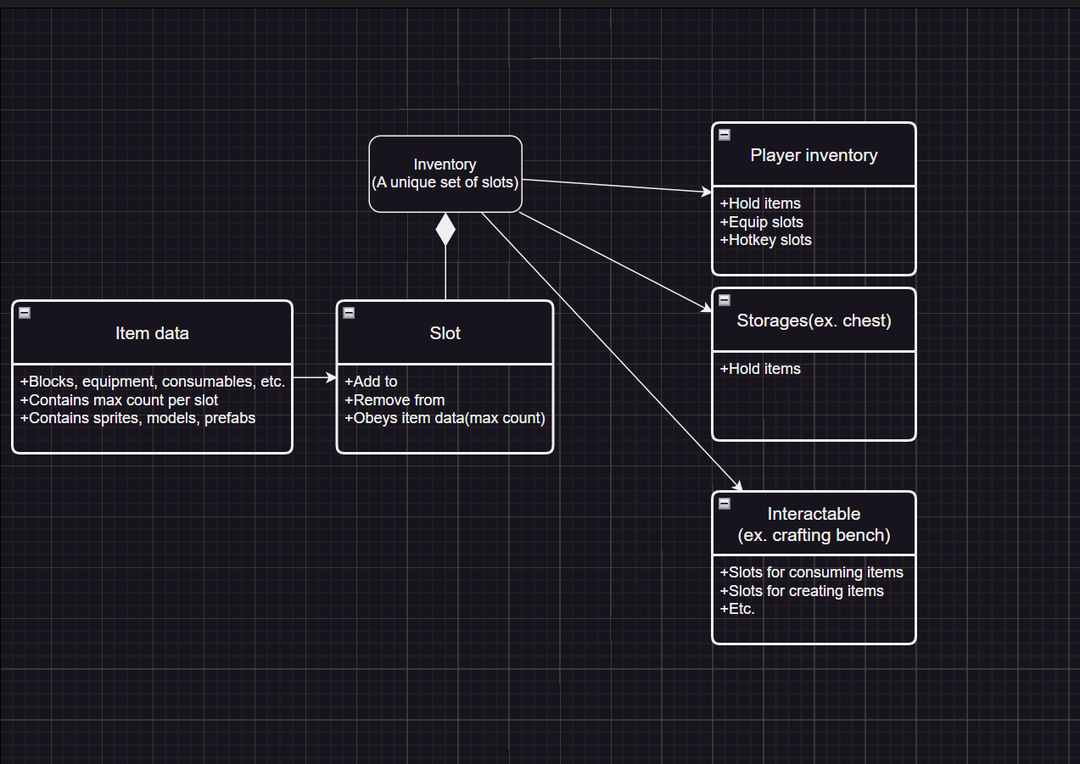
The full story overview will give a generic overview of the major building blocks required for the entire chapter. For example in Saga 1's "Using the Inventory" story the visible design pictures contain 3 major parts:
- Items that can be placed or removed from the inventory
- Slots which hold a set number of these items
- Inventory storage which contains a set number of slots, and can be owned by the player or an object in the world
A UML diagram for this step in the story might look like this:

Step 2 - Building Block Diagram
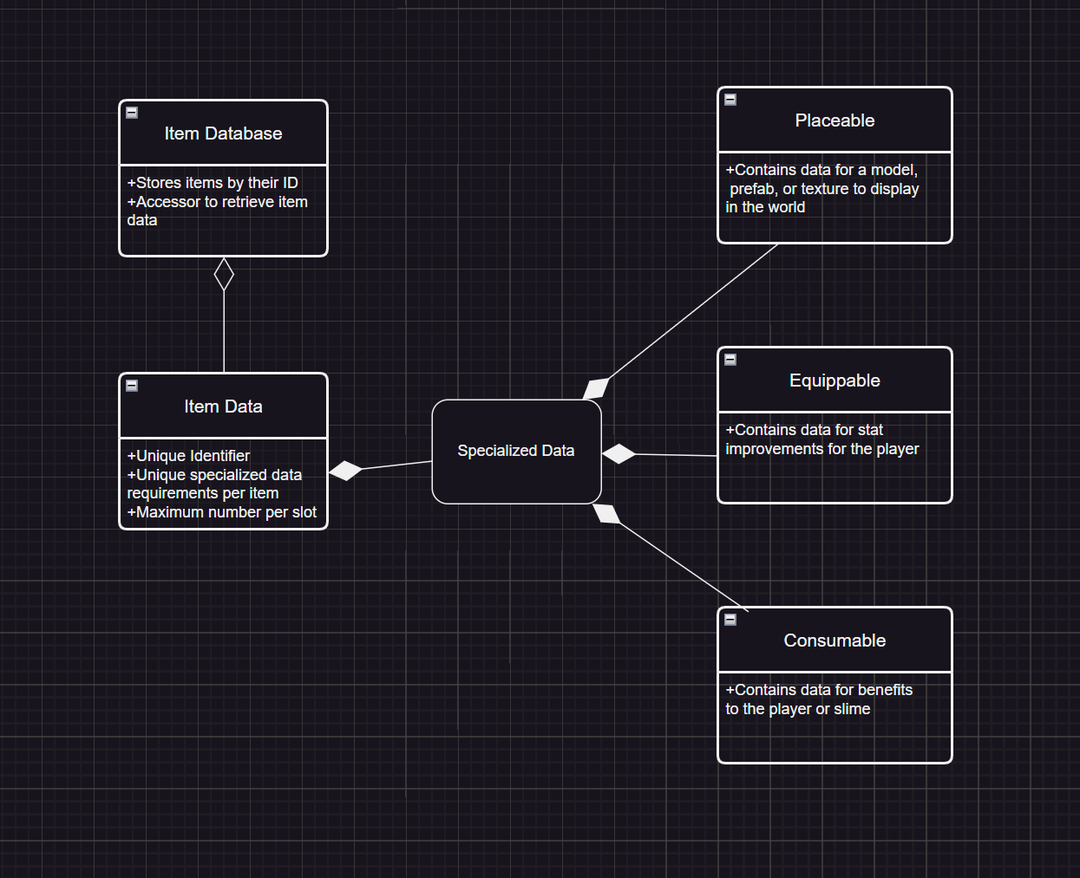
Once the full story overview is complete, building block overviews will be made to take an in depth look into each major part of the chapter. Using the same example as above, lets look at the item itself and see what questions arise during the initial creation of its diagram:
- The main composition of an item is the data that it needs to function
- Items will require a unique identifier. Should this be an int, enumerable, or something else?
- Does the item data store the maximum count per slot, or can each slot store the same amount of any item?
- What categories of items are there? Consumable, place-able, and equipment? What unique data does each of those categories require?
- A database to easily access these items by their IDs
Making assumptions on these, an initial diagram might look like this:

Feedback
The most important part of this step is feedback. Once a diagram is created, it will be the reviewers job to make sure it makes sense. In some cases the programming team should review the diagram as a team. This way the diagram can be optimized before it reaches the development stage.
Part 2: Implementation
Once the diagrams are complete, cards should be made for the implementation of each diagram. Generally, this step will be completed by a crew that is focused on completing the chapter, and will follow the normal programming procedure for card creation and completion. If any changes are required to the diagrams during this step, they should be updated to show those changes.
Part 3: Testing
While anyone can stumble across a bug and create a bug card, streamlining the testing of our stories can assist P1 in both creating tasks and preventing bugs in the first place.
After a story is implemented, each building block of it should be viewed and tested by multiple people in order to ensure quality code and functionality.
The process of testing an implemented story is further outlined in the Testing Template card here: https://trello.com/c/fEUV1qc4
Conclusion
The goal of the UML diagrams are to make a cohesive development cycle for large systems in the game of sky jellies. P1 desires to help those who join get out into the industry. With this in mind, not one person should be remaining for the duration of a large system. This can make it challenging for someone new to pick up where one person has left off. We don't know what that person was thinking during their development sequence. Hence why a diagram can act as a template for what is to be developed.
Finally, diagrams are optional but can help with the development of sky jellies.